The Ultimate Beginner’s Guide to Understanding HTTP/2
HTTP/2 is a version of the Hypertext Transfer Protocol (HTTP), which is used to transfer data between a client and a server over the world wide web. This new protocol offers numerous enhancements over its predecessor, such as improved security, improved performance, and web pages to load faster. In this article, we will talk about the key features of HTTP/2, benefits, disadvantages, and compare it to HTTP/1.1. We will also look at which web browsers support HTTP/2.
What Is HTTP/2?
So, what is HTTP/2? It’s a version of the Hypertext Transfer Protocol (HTTP) protocol. It was first standardized in 2015. The development of HTTP/2 began in 2012 as a result of the need for a faster and more efficient version of the original HTTP (HTTP/1.1) protocol, which was first introduced in 1999.
HTTP/2 was designed with the aim of reducing the latency and overhead associated with HTTP/1.1 while maintaining compatibility with the original protocol. HTTP/2 includes several new features and optimizations, including binary encoding, multiplexing, server push, and header compression, that improve the speed and efficiency of web communications.
Since its standardization, HTTP/2 has been widely adopted and is now supported by most major web browsers and web servers. The widespread adoption of HTTP/2 has had a significant impact on the performance and efficiency of the web, making it a faster and more responsive experience for users.
History behind HTTP/2
The move from HTTP/1.1 to HTTP/2 was driven by the growing demands and complexity of the modern web. As the web became increasingly data-rich and interactive, it became apparent that the original HTTP/1.1 protocol had limitations in terms of speed, efficiency, and security. In an effort to address these limitations, the http working group of the Internet Engineering Task Force (IETF) began the development of a new version of the protocol, HTTP/2.
HTTP/2 was based on Google’s SPDY protocol, which was designed to improve the performance and efficiency of web communications. Google developed SPDY as a way to address the limitations of HTTP/1.1 and make the web faster and more responsive for users. The IETF took inspiration from SPDY when developing HTTP/2, incorporating many of its optimizations and features into the new standard.
HTTP/2 was standardized by the IETF (RFC 9113) in 2015 and has since become widely adopted by web browsers and servers. The new protocol includes several optimizations, such as binary encoding, multiplexing, server push, and header compression, that significantly improve the performance and efficiency of web communications. The widespread adoption of HTTP/2 has had a significant impact on the web, making it a faster and more responsive experience for users.
HTTP/2 Key Features
HTTP/2 includes several key features that contribute to its improved performance, efficiency, and security compared to HTTP/1.1. Some of the main features of HTTP/2 according to RFC 9113 include Binary encoding, multiplexing, server push, header compression (using HPACK), prioritization, stream dependencies, flow control, and optimizations for SSL-encrypted connections.
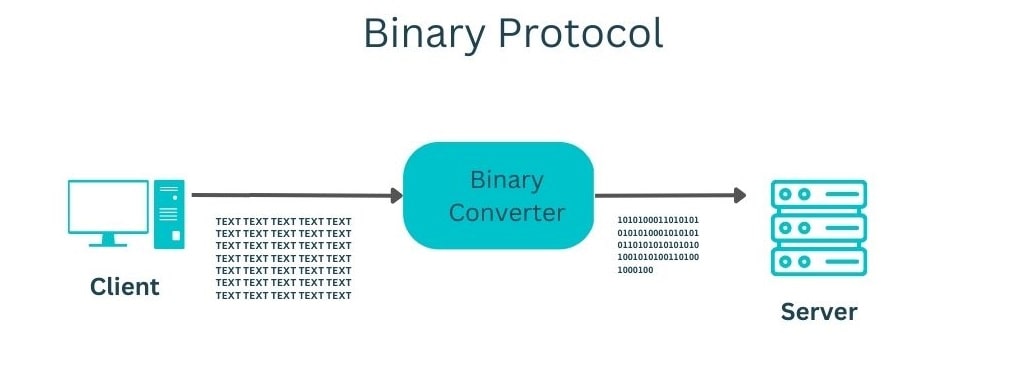
Binary Encoding

Binary encoding is one of the key features of HTTP/2 that helps to improve the performance and efficiency of web communications. It refers to the use of binary data, rather than text-based data, to transmit HTTP request and response data.
In HTTP/2, binary encoding allows for more compact and efficient data representation, reducing the size of data transmitted over the network and improving the overall performance of web communications. Binary encoding also makes the data more resilient to errors, as binary data is less prone to corruption compared to text-based data.
Another advantage of binary encoding is that it allows for more efficient compression and decompression of data, reducing the overhead associated with data compression and decompression. This results in faster data transmission and reduces the amount of time required to process requests and responses.
By using binary encoding, HTTP/2 provides a more efficient and reliable web experience for users, contributing to its improved performance, efficiency, and security compared to HTTP/1.1.
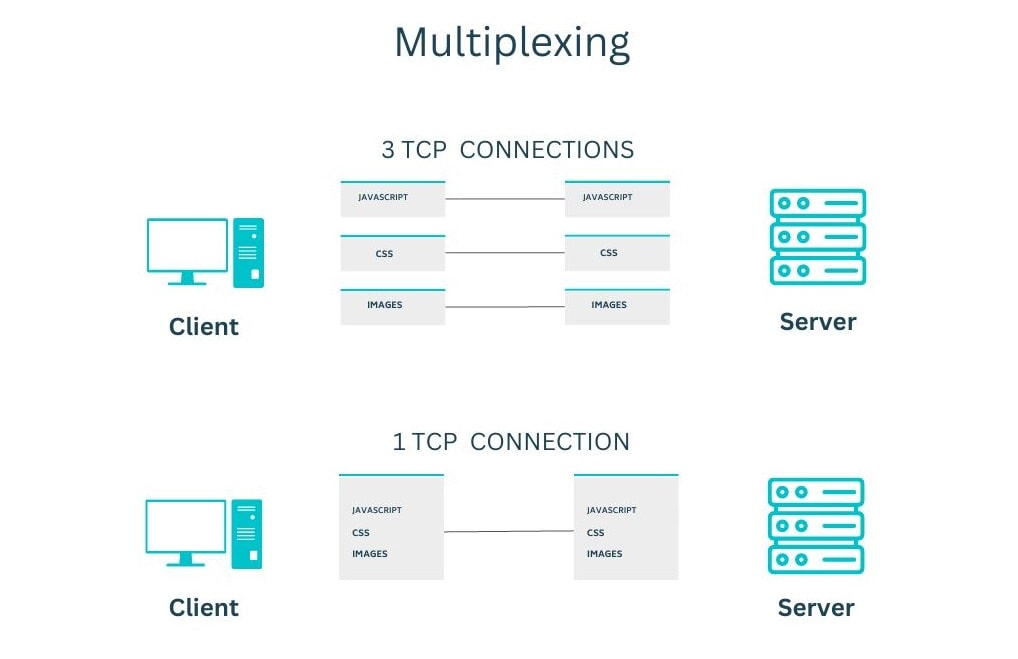
Multiplexed Streams

Multiplexing is one of the most exciting features of HTTP/2. It allows multiple requests and responses to be sent over a single TCP connection simultaneously. This delivers huge advantages in terms of speed, efficiency, and data throughput. With multiplexed streams, it’s possible to send multiple requests and receive multiple responses at the same time – all within a single connection.
This technology has revolutionized web performance and enabled websites to deliver content more quickly than ever before. Multiplexing also helps reduce latency by eliminating the need for the server to open up additional connections for each request. Instead, multiple requests can be sent through the same connection, allowing for faster and more efficient downloads.
The ability to combine multiple requests into a single stream also brings with it improved scalability and reliability. By reducing the number of separate connections, there is less overhead on both the server and client-side – which results in improved performance overall. As well as this, HTTP/2 can handle multiple streams of data concurrently, meaning that even if one stream is blocked or delayed, other streams will still continue uninterrupted.
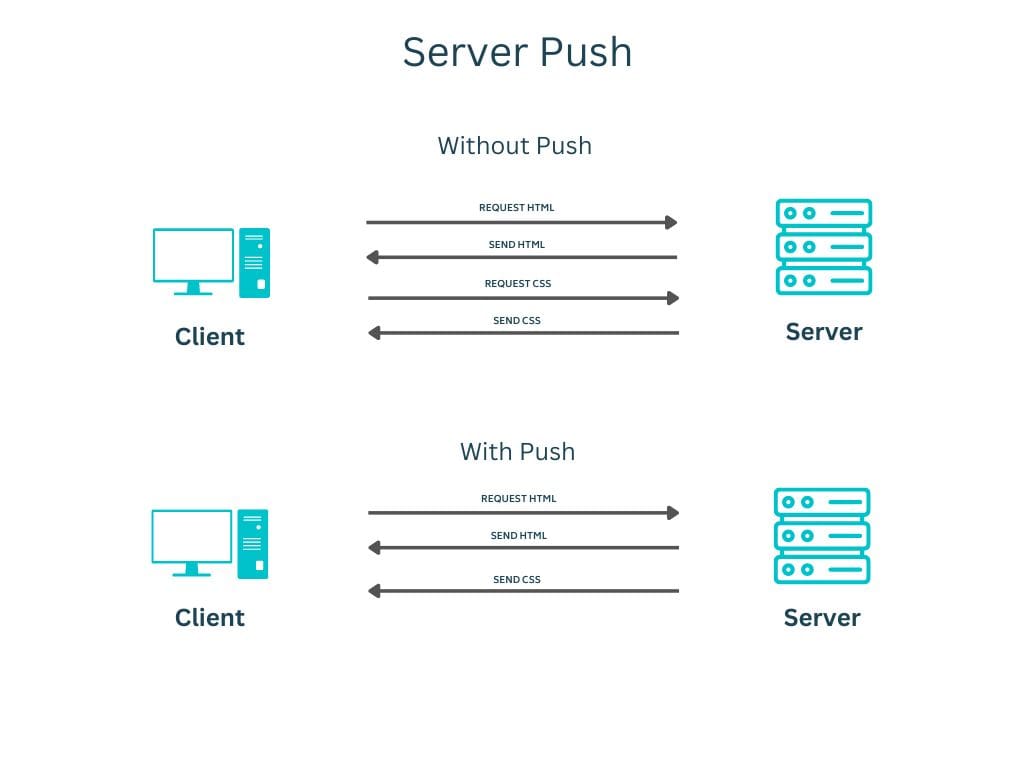
Http/2 Server Push

HTTP/2 server push is a feature of the web server that allows web developers to proactively send resources to the client. It enables the web server to decide which files should be sent over to the browser even before it requests them. This helps in improving page loading times as fewer requests need to be made by the client.
Server push works by pushing resources from the web server directly into the user’s browser cache, so they can be used later when requested by the browser. This means that when a user visits a website, they will already have some of its resources available on their device, rather than having to wait for them to download from the server. This can result in faster page loading times and improved performance for end users.
Overall, HTTP/2 Server Push can be an effective tool for web developers who want to improve their website’s performance and make sure that their users are getting the best experience possible. By proactively sending server resources, they can ensure that pages load quickly and efficiently without compromising user experience.
Stateful Header Compression
Stateful header compression is a key feature of HTTP/2. It allows web browsers to reduce the amount of data that needs to be transferred over a TCP connection when a user visits a website. This type of compression ensures that the same data is not sent multiple times, helping to speed up loading times and conserve bandwidth.
Header compression is achieved by storing certain fields in memory on both the client and server computers. When a user visits a website, their browser sends out a request which contains compressed headers that can be immediately understood by the server. The server then responds quickly with the appropriate response, reducing the amount of time needed for loading content.
This efficient way of transferring data makes HTTP/2 an ideal solution for websites that need to load quickly without using up too much bandwidth.
Stream Prioritization
Stream prioritization is a feature of HTTP/2 that allows requests to be prioritized and delivered in the most efficient order, improving the performance and efficiency of web communications.
In HTTP/2, each request is associated with a priority level, indicating the importance of that request relative to other requests. This allows the server to prioritize the delivery of requests based on their importance, ensuring that critical resources are delivered as quickly as possible.
Stream prioritization allows for more efficient resource delivery by allowing the server to deliver related resources in parallel, reducing the overhead associated with multiple, serialized requests. This results in a faster, more efficient, and more reliable web experience for users.
Additionally, stream prioritization allows the client to dynamically adjust the priority of requests based on changing conditions, such as the availability of network resources or the user’s interaction with the page. This allows for real-time optimization of resource delivery, further improving the performance and efficiency of web communications in HTTP/2.
Stream Dependences
Stream dependencies is one of the features of HTTP/2 that allows dependencies to be established between individual streams of data within a single connection. This allows servers to optimize the delivery of resources based on the dependencies between streams, ensuring that important resources are delivered as quickly as possible.
In HTTP/2, a stream can be marked as dependent on another stream, indicating that it should be delivered only after the dependent stream has been fully received. This allows servers to deliver resources in an order that ensures that critical resources are delivered as quickly as possible, improving the performance of resource-rich pages and reducing the latency of requests.
Stream dependencies also enable more efficient resource delivery by allowing servers to deliver related resources in parallel, reducing the overhead associated with multiple, serialized requests. This results in a faster, more efficient, and more reliable web experience for users.
Flow control
Flow control is another important feature of HTTP/2 that helps to improve the performance and efficiency of web communications. It is a mechanism that regulates the flow of data between the client and server, preventing congestions and ensuring the efficient use of network resources.
In HTTP/2, flow control is implemented at the stream level, allowing individual streams of data to be regulated independently. This allows the client and server to negotiate the flow of data in real-time, ensuring that resources are delivered as quickly as possible without overloading the network.
Flow control works by allowing the receiver of data to indicate the amount of data that it is willing to receive at any given time. The sender then adjusts its rate of data transmission to match the receiver’s capacity, ensuring that data is delivered at a pace that the receiver can handle.
This mechanism helps to prevent congestions and ensures that network resources are used efficiently, contributing to the improved performance and efficiency of web communications in HTTP/2. It also helps to prevent one high-bandwidth stream from dominating the network and interfering with other streams, improving the overall reliability of web communications.
SSL Encrypted connections
Optimizations for SSL encrypted connections is a feature of HTTP/2 that helps to improve the speed and security of web communications by optimizing the SSL (Secure Sockets Layer) encryption process.
In HTTP/2, optimizations for SSL encrypted connections include support for server name indication (SNI) and early data, which allow encrypted connections to be established more quickly and with less overhead compared to traditional SSL encryption.
SNI allows the client to indicate the desired server name early in the SSL encryption process, allowing the server to select the correct encryption certificate more quickly. This reduces the time required to establish an encrypted connection, improving the speed of web communications.
Early data allows encrypted data to be transmitted before the SSL encryption process is complete, reducing the latency of encrypted communications. This improves the overall performance of encrypted web communications in HTTP/2, while still providing the same level of security as traditional SSL encryption.
By optimizing the SSL encryption process, HTTP/2 provides a faster and more secure web experience for users, contributing to its improved performance, efficiency, and security compared to HTTP/1.1.
Benefits Of HTTP/2
One key benefit of HTTP/2 is its support for multiplexing. This means that instead of limited requests per TCP connection as seen with HTTP/1.1, multiple requests can be sent over one single connection. This allows for faster loading times as browsers no longer have to wait for each request to be completed before sending another one. Additionally, header compression reduces the size of http messages sent between client and server, allowing them to communicate more quickly and efficiently.
The improved security features in HTTP/2 are also beneficial for web development and user experience. The protocol requires encrypted connections by default and supports certificate authentication which prevents man-in-the-middle attacks from taking place. It also uses a new binary framing layer which makes it harder for hackers to read data passing between the client and server, helping keep websites secure while speeding up page loading times too!
Overall, HTTP/2 provides developers with a powerful tool that can help improve website performance significantly – all without sacrificing security or usability either! With its ability to handle multiplexing, better compress headers, and provide enhanced security measures, this new protocol is sure to continue being popular amongst developers looking to give their users an optimal experience online.
Disadvantages of HTTP/2
First, HTTP/2 is much more complicated than its predecessor, HTTP/1.1. It requires a much deeper understanding of the protocol and its features, which can be difficult for web developers and system administrators to grasp.
Second, not all web browsers and servers are compatible with HTTP/2. This can be an issue if a website visitor is using an older version of a web browser or if the server hosting a website is not compatible with HTTP/2. This means that users may experience slower loading times or difficulty accessing a website if they are using an older version of a browser or a server that doesn’t support HTTP/2.
Overall, HTTP/2 can be beneficial for many websites, but it is important to be aware of its potential disadvantages. It is important to ensure that web browsers and servers are compatible with HTTP/2 and that the appropriate security measures are in place to protect against potential attacks.
HTTP/1.1 Vs. HTTP/2: Main Differences
When it comes to understanding the major differences between HTTP/1.1 and HTTP/2, there are a few key elements that come into play. Both protocols use the same foundation of TCP/IP, but there are some distinct advantages when it comes to HTTP/2. One of the major differences is that HTTP/2 uses a single TCP connection for all web requests while HTTP/1.1 requires multiple TCP connections. Additionally, web servers can push content to the client instead of waiting for requests over HTTP/2, which makes the communication process much faster and more efficient. Transport Layer Security (TLS) is also enabled by default in many browsers when using HTTP/2, making it a much more secure protocol than its predecessor.
These features make it clear why so many websites have embraced the new protocol. Performance and security are both improved with this upgrade! As with any change, however, there are still some challenges associated with transitioning from one version to another. For instance, not all web servers support HTTP/2 yet, making adoption more difficult for some companies.
Fortunately, most modern browsers already support HTTP/2 so users don’t need to worry about making any changes on their end. Updating your website’s backend is generally all that’s needed to take advantage of this newer technology – and reap the rewards of increased speed and security!
Web Browsers support
HTTP/2 is widely supported by modern web browsers.
| Browser | HTTP/2 Support | First Supported Version | Year of Release |
| Google Chrome | Supported | 40 | 2015 |
| Mozilla Firefox | Supported | 36 | 2015 |
| Apple Safari | Supported | 9 | 2015 |
| Microsoft Edge | Supported | Based on Chromium engine | 2020 |
| Opera | Supported | 28 | 2015 |
It’s important to note that while these browsers support HTTP/2, the specific implementation and level of support can vary. For example, some browsers may only support HTTP/2 over an encrypted connection (using TLS), while others may support it over both encrypted and unencrypted connections.
Conclusion
HTTP/2 is the latest version of the HTTP protocol and it offers a wide range of features that make it more efficient, secure, and faster than its predecessor. It is quickly becoming the preferred protocol for many website owners as it helps them deliver better experiences to their users. The multiplexed streams, server push, and other features have enabled websites to reduce page load times and improve user experience.
In conclusion, HTTP/2 has great potential for improving performance and security for websites. It’s important for website owners to understand how this new protocol works in order to take advantage of its benefits.



