HTTP/1.0 Explained: The Insider’s Guide to a Smarter Web
The Internet is a vast and complicated system that allows users to access websites, send emails, and transfer data. The Hypertext Transfer Protocol (HTTP) is a crucial component of this system, enabling the transfer of data between computers. HTTP/1.0 is one of the most commonly used versions of HTTP, and understanding how it works can help you take full advantage of its capabilities. In this article, we’ll break down the basics of HTTP/1.0 and explain why it remains an essential part of the internet today.
Overview
HTTP/1 is the first version of the Hypertext Transfer Protocol (HTTP). It is a protocol for communication between two systems – a client and a server. This protocol sets out how multiple requests can be made over one Transmission Control Protocol (TCP) connection, enabling data to be transferred quickly and efficiently. HTTP/1.0 allows for server push, which is when a web server sends information to the user without having to wait for a request from the user.
In terms of performance, HTTP/1 uses multiple requests to increase speed. Each request requires its own TCP connection, with each connection taking time to establish and close. With multiple simultaneous requests, there will be less wait time as they are sent simultaneously while using fewer resources than if all the requests had been sent in serial order. Additionally, HTTP/1.0 allows for Server Push which helps reduce latency by sending data from the server before being requested by the client.
The use of HTTP/1.0 has enabled faster website loading speeds compared to earlier protocols such as FTP or Gopher. In addition, it has enabled more efficient data transmission due to its support for multiple requests and Server Push capabilities.
History
HTTP/1.0 has been in use since 1996 when it was introduced as an upgrade from its predecessor, HTTP/0.9. This version is the first fully documented version (RFC 1945) of HTTP protocol.
The original HTTP/1.0 came out of the necessity to simplify communication between servers, browsers, and clients. This sparked the development of an open standard – an agreed-upon set of rules – that all computers could understand.
Since its initial release, HTTP/1.0 has been updated numerous times to improve performance, security, and compatibility with modern technologies. While there have been various iterations over the years, many of the core components from 1996 remain unchanged today thanks to its enduring design principles. Check more on the History and Evolution of HTTP.
Features Of HTTP/1.0
According to RFC 1945, the HTTP/1.0 version introduced several important features, including:
- Multiple request methods: HTTP/1.0 supports multiple request methods, including GET, POST, and HEAD.
- Headers: HTTP/1.0 introduces the use of headers, which allows for more sophisticated communication between client and server.
- Status codes: HTTP/1.0 introduces the use of status codes, allowing for more sophisticated error handling and reporting.
- Persistent connections: HTTP/1.0 supports persistent connections, allowing multiple requests to be sent overhead and improving performance.
- Content negotiation: HTTP/1.0 introduced the concept of content negotiation, which allows the client to request specific formats and languages for content.
- Improved caching: HTTP/1.0 introduced improved caching mechanisms, allowing for more efficient and effective caching of resources.
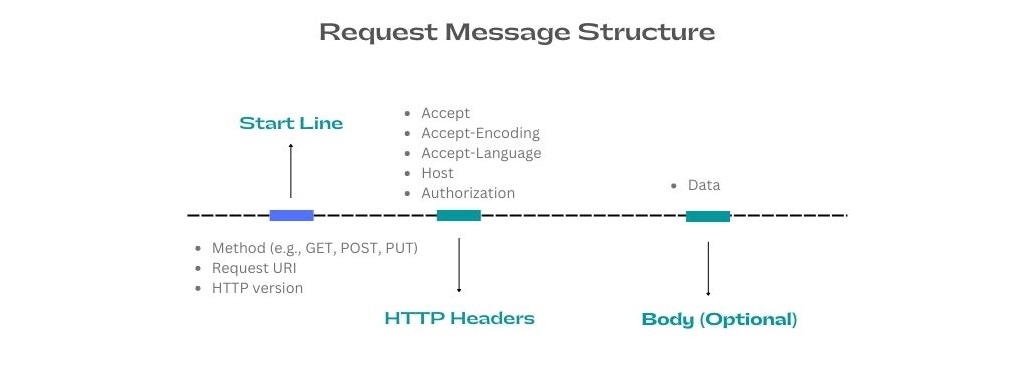
- The HTTP request is composed of three parts: the request line, headers, and body. The request line contains information about the requested resource, such as its URL. The headers contain additional information about the request or response, such as content type or language. Finally, the body contains data that needs to be sent with the request or response.

Advantages Of HTTP/1.0
One of the most notable features of HTTP/1.0 was the ability to use multiple TCP connections for communication. This allowed for improved performance by allowing multiple requests to be handled simultaneously, rather than having to wait for each request to be completed before another could begin.
Another advantage of HTTP/1.0 was its support for persistent connections, which allowed a single connection to remain open across multiple requests. This meant that there was less overhead associated with establishing and closing connections, resulting in faster page loading speeds. In addition, HTTP/1.0 also implemented flow control mechanisms that limited the amount of data sent at any one time, further improving performance and reducing the strain on web servers.
Overall, HTTP/1.0 revolutionized web communication by introducing powerful features such as multiple TCP connections, persistent connections, and flow control mechanisms. These features not only improved performance but also enabled web developers to create more dynamic websites and applications with fewer resources.
Security Implications Of HTTP/1.0
To understand the security implications of HTTP/1.0, it’s important to understand how it works. When a user sends an http message requesting a resource from a server, the server responds with an http response message. This process can leave users vulnerable to man-in-the-middle attacks, where malicious actors intercept and modify requests or responses without either party’s knowledge. Additionally, this version of http does not use encryption or other methods for secure communication between clients and servers. As a result, sensitive data transmitted over HTTP/1.0 could be intercepted and read by third parties.
This lack of encryption means that anyone who has access to the communication channel can view any request or response sent over HTTP/1. This makes information sent over http susceptible to eavesdropping and data theft. In addition, due to its lack of authentication mechanisms, malicious users could impersonate legitimate clients and the access requested resources without authorization.
In short, while HTTP/1 was revolutionary when it was released in 1996, its lack of encryption and authentication mechanisms makes it highly insecure in today’s digital world. For this reason, it is strongly recommended that users upgrade their protocols to one that provides greater levels of protection for their data.
Example
Here is an example of an HTTP/1.0 communication flow:
- The client establishes a TCP connection to the server.
- The client sends an HTTP/1.0 request to the server, which includes the following components:
- Request line: Specifies the request method (e.g. GET, POST, HEAD), the requested URL, and the HTTP version (HTTP/1.0).
GET /index.html HTTP/1.0
- Headers: Provide additional information about the request and the client, such as the Accept-Language header.
Accept-Language: en-US
- The server receives the request and processes it.
- The server generates an HTTP/1.0 response, which includes the following components:
- Status line: Indicates the status code and the HTTP version (HTTP/1.0).
HTTP/1.0 200 OK
- Headers: Provide additional information about the response and the server, such as the Content-Type header.
Content-Type: text/html
- Message body: Contains the requested data or content.
<html>
<head>
<title>Example Page</title>
</head>
<body>
Hello, World!
</body>
</html>
- The server sends the response back to the client.
- The client processes the response and displays the content to the user.
- The TCP connection is closed by either the client or the server.
Conclusion
Overall, HTTP/1.0 has been an important technology for the web. It provides a way for clients to communicate with servers and allows web developers to send information from client machines to the server. While it is not as secure as newer versions, its use of headers offers some protections that help protect against malicious activities.
When applied correctly, HTTP/1.0 can be a very beneficial tool for web developers. The use of http headers ensures that data is transferred securely and users are protected from security risks. However, it is important to note that newer versions of HTTP provide more robust security features and should be used when possible.
Ultimately, understanding how HTTP/1.0 works and its implications can help inform decisions regarding the usage of this technology. Whether used alone or in combination with newer technologies, taking the time to understand how HTTP/1.0 works will help ensure that user data is kept secure and private on the internet.



