HTTP/1.1 Simplified: Understanding the Basics
HTTP/1.1 was first described in RFC 2068, and was released back in 1997 as a significant revision to the original version of Hypertext Transfer Protocol (or HTTP). It has since become the primary protocol used by web browsers and servers to communicate with each other while exchanging documents over the internet.
The key difference between HTTP/1.1 and its predecessor is its ability to run multiple requests at once. This allow for faster loading times on websites as well as increased reliability when communicating with remote servers. Let’s take a closer look at how HTTP/1.1 works, and why it’s so important for modern web development!
Overview
HTTP/1.1 is a major revision of the Hypertext Transfer Protocol (HTTP) that was first defined in 1991 as HTTP/0.9. It was released in 1997 and is still widely used today to facilitate communication between servers and web clients. As an application-level protocol, HTTP/1.1 primarily governs the transmission of any web page over the Internet.
Improvements and differences
HTTP/1.1 provides several improvements over its predecessor, such as persistent connections, support for virtual domains, improved message framing, and better caching capabilities. Furthermore, this version introduced new HTTP methods for requesting data from servers which allow for more efficient use of network resources and improved throughput.
The major difference between HTTP/1.0 and 1.1 is that the latter supports persistent connections, making it more efficient and reliable than its predecessor. This feature allows multiple requests to be sent over one connection, meaning that only one connection needs to be established instead of several individual ones. Additionally, 1.1 includes features such as improved caching, virtual hosting, byte-serving, language-based negotiation and more which make it much easier to use than earlier versions of HTTP.
The latest iteration of HTTP further enhances these features with encryption support, streamlining of headers, and other minor improvements that make it even easier to create robust applications on top of this framework.
Communication flow

rewrite the following paragraph with maximum sentence length to 20 words:
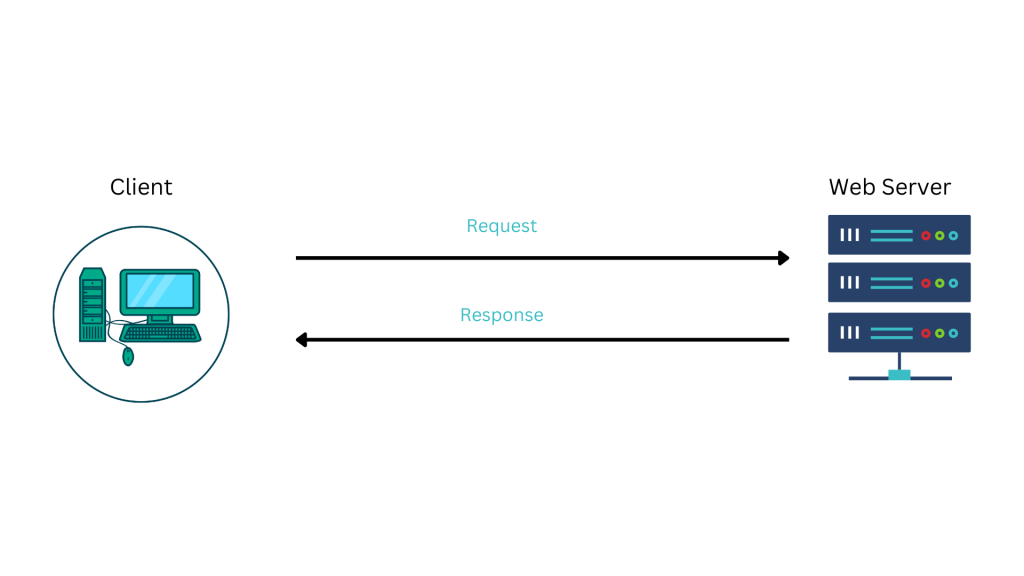
In HTTP/1.1, the HTTP messages consist of request messages and response messages. A request message is sent by a client to a server and a response message is sent by the server.
A request message consists of: a request target, which is the resource that the client wants to access, and various headers that provide additional information about the request. A response message includes a status code, which indicates the outcome of the request, and various headers that provide additional information about the response. Response status codes are three-digit numbers that indicate the result of the request, such as 200 OK for a successful request, or 404 Not Found for a request for a resource that could not be found. HTTP/1.1 is widely used due to its ability to handle multiple requests and responses in a single connection, which is more efficient than opening a new connection for each request and response.
Features Of HTTP/1.1
According to RFC 2068 One of the key features is persistent connections. This allows multiple requests for resources to be sent over a single TCP connection instead of opening several connections. Furthermore, HTTP/1.1 also includes byte-range requests, allowing clients to request only specific parts of a resource from the server instead of downloading the entire file. This can be useful in media streaming applications or when transferring large files over low bandwidth availability.
Additionally, HTTP/1.1 supports chunked transfer encoding. That means that large amounts of data can be sent over the network in chunks. This approach helps reduce latency and improve performance on slower networks.
These are just some of the features offered by HTTP/1.1 that make it such an important protocol in modern web development; there are many others that help provide greater control between client and server interactions while improving performance and reliability across various types of networks and devices. With this knowledge in mind, let’s look at how these features have advantages for using http/1.1 today.
Advantages Of HTTP/1.1
HTTP/1.1 offers several advantages over its predecessor, HTTP/1.0. Most notably, it allows for more efficient communication between client and server by providing persistent connections and pipelining. This improves performance and throughput, making it a much faster protocol than before. Additionally, HTTP/1.1 supports various caching mechanisms that help to improve response time, reduce server load, and optimize bandwidth usage.
Along with these performance-related improvements, HTTP/1.1 also offers improved flexibility. For example, it supports a variety of request methods that allow clients to interact with servers in different ways. Furthermore, it is more extensible than the previous version and provides better support for modern web technologies such as AJAX (Asynchronous JavaScript And XML).
Overall, HTTP/1.1 has many advantages compared to its predecessor which makes it an ideal choice for today’s web applications. Its improved efficiency and scalability provide better performance while its additional features give developers greater flexibility when implementing their solutions. With all of these benefits in mind, let’s take a look at the security implications of HTTP/1.1.
Security Implications Of HTTP/1.1
By default, HTTP 1.1 encrypts data sent between a web browser (user agent) and server with TLS (Transport Layer Security). This provides an added layer of security that helps to protect user information and data from malicious third parties who might seek to exploit it. Additionally, HTTP 1.1 provides support for authentication through Basic Authentication and Digest Authentication protocols, which further help to secure user data and prevent unauthorized access.
However, despite these extra security measures, there are still potential vulnerabilities associated with HTTP 1.1. For instance, if a website does not use HTTPS encryption then any sensitive information sent over the connection could be vulnerable to interception or manipulation by malicious actors. Moreover, attacks such as Cross-Site Scripting (XSS) can still occur even with TLS enabled websites due to coding mistakes or misconfigurations on the server side.
It’s clear then that while HTTP 1.1 does offer some additional security features compared to its predecessors.
Example Request Response
HTTP Request message:
GET /index.html HTTP/1.1
Host: www.example.com
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/89.0.4389.82 Safari/537.36
Accept-Encoding: gzip, deflate, br
Accept-Language: en-US,en;q=0.9
HTTP Response message:
HTTP/1.1 200 OK
Date: Sun, 07 Feb 2023 12:37:26 GMT
Server: Apache
Last-Modified: Sun, 07 Feb 2023 12:36:24 GMT
Content-Length: 4426
Content-Type: text/html
<html>
<head>
<title>Example Page</title>
</head>
<body>
<h1>Welcome to Example Page</h1>
<p>This is an example page.</p>
</body>
</html>Conclusion
HTTP/1.1 is an important protocol in the web world and has been instrumental in the development of the internet. It is one of the key protocols that work behind the scenes to facilitate communication between a client and server. Thanks to its various features, HTTP/1.1 has revolutionized web performance and made it much easier for developers to create sophisticated websites.
At the same time, it is important to understand that HTTP/1.1 also has security implications that must be taken into account. Ensuring proper encryption is important to prevent information leakage and other malicious activity on your site. By understanding both the advantages and potential risks associated with HTTP/1.1, developers can create more secure sites with fewer vulnerabilities.
In summary, HTTP/1.1 is a powerful protocol with many benefits for web developers and users alike. It allows faster communication between clients and servers. It provides features such as persistent connections and byte-range requests that make complex tasks much simpler to accomplish. Also, its security implications must not be overlooked in order to ensure the safe use of our websites or applications.