What Is HTTP (Hypertext Transfer Protocol): Ultimate Overview
Welcome to our ultimate overview of the Hypertext Transfer Protocol (HTTP). HTTP is the fundamental building block of the World Wide Web, and understanding it is crucial for both web developers and users alike. In this comprehensive guide, we will dive deep into the world of HTTP, exploring its history, components, and how it works in everyday web interactions. Our goal is to help you grasp the importance of HTTP, and its role in creating seamless online experiences.
Imagine a world where exchanging information across different computers and devices was not possible. Without HTTP, the internet as we know it would cease to exist. In simple terms, HTTP acts as a messenger between a web client (like your browser) and a web server, allowing them to communicate and exchange data efficiently. Through examples, tips, and analogies, we will make this complex protocol more accessible and engaging.
History of HTTP Protocol
The Hypertext Transfer Protocol, or HTTP, was born out of a need to facilitate communication and the exchange of information between computers. Sir Tim Berners-Lee, a British computer scientist, invented HTTP in 1989 while working at CERN, the European Organization for Nuclear Research. His vision was to create a system that would allow researchers to share documents and data seamlessly, which ultimately led to the birth of the World Wide Web.
HTTP was built on top of the existing TCP/IP networking protocols, allowing it to utilize the internet’s infrastructure. The first version of HTTP was a simple text-based protocol for retrieving hypertext documents, with little regard for performance or security. However, the demand for more sophisticated web interactions soon led to the evolution of HTTP into a more robust and versatile protocol.
Evolution of HTTP over time
The evolution of HTTP over time has seen significant advancements in functionality and efficiency, beginning with HTTP/0.9 as a simple protocol for retrieving HTML documents. HTTP/1.0 introduced a more formalized structure and additional request methods, while HTTP/1.1 added features like persistent connections, caching, and chunked transfers. HTTP/2 further improved performance through multiplexing, header compression, and server push. Most recently, HTTP/3 has replaced the underlying transport layer with QUIC to provide faster and more reliable connections, making the web more efficient and secure for users and developers alike. Learn more on The Evolution of HTTP: How the Internet Became What It Is Today
What is HTTP
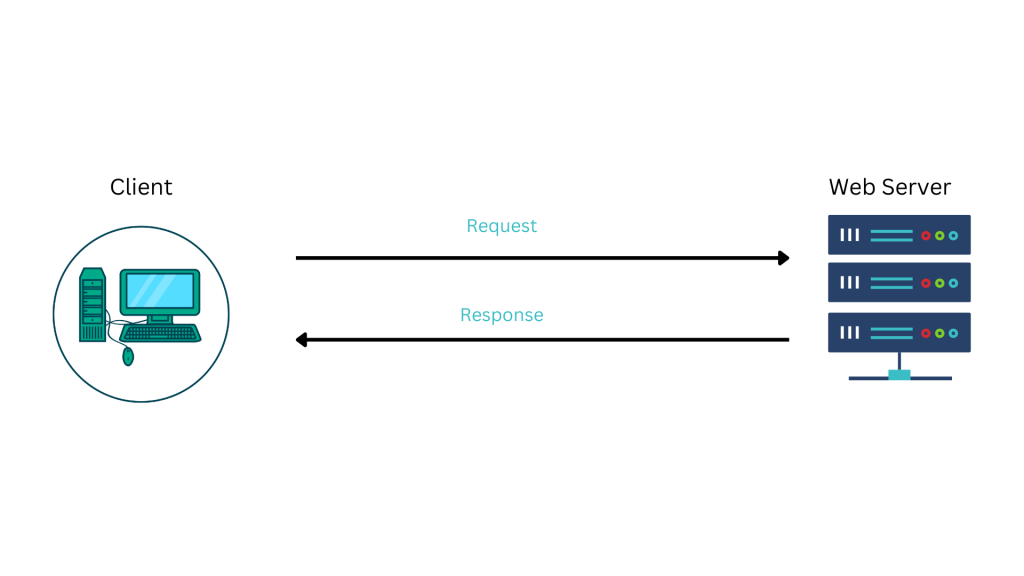
HTTP, or Hypertext Transfer Protocol, is a stateless, application-layer protocol used for communication between web clients and servers. It enables the exchange of web resources, such as HTML documents, images, and other media files, by transmitting requests and responses over the Internet. HTTP is based on a client-server model, where the http client (typically a web browser) sends a request to a server, and the server responds with the requested resource or an appropriate status message.
HTTP components
URLs
A Uniform Resource Locator (URL) is an address used to identify a resource on the internet. URLs consist of several parts, including the scheme (e.g., http or https), domain name, path, and query string. The URL acts as a unique identifier that the client uses to request the desired resource from a server.
Request methods
HTTP request methods, or verbs, indicate the desired action to be performed on a specified resource. Some common request methods include:
GET: The GET method is used to request and retrieve data from a server. It is a read-only operation and should not modify the resource’s state.
POST: The POST method is used to send data to a server to create a new resource. It is typically employed when submitting forms or uploading files.
PUT: The PUT method is used to update an existing resource on a server with new data. It is idempotent, meaning that making the same request multiple times will have the same effect as making it once.
DELETE: The DELETE method is used to remove a resource from a server. Like the PUT method, DELETE is also idempotent.
HEAD: The HEAD method is similar to GET but only requests the headers of a resource, not the resource itself. It is used to retrieve metadata about a resource without actually downloading it.
OPTIONS: The OPTIONS method is used to request information about the communication options available for a specified resource. It returns the allowed HTTP methods and any additional communication options.
CONNECT: The CONNECT method is used to establish a network connection for use with a proxy server, typically for HTTPS connections.
TRACE: The TRACE method is used to retrieve a diagnostic representation of a request and response message pair for a specified resource.
PATCH: The PATCH method is used to apply partial modifications to a resource on a server. Unlike the PUT method, PATCH only updates the parts of the resource specified in the request.
Status codes
HTTP status codes are three-digit numbers that indicate the outcome of an HTTP request. They are grouped into five classes, based on the first digit:
1xx Informational: These status codes indicate a provisional response, usually used to acknowledge receipt of a request.
2xx Successful: These status codes indicate that the request was successfully received, understood, and accepted.
3xx Redirection: These status codes indicate that further action is required to complete the request, typically involving following a new URL.
4xx Client errors: These status codes indicate that the client’s request contains bad syntax or cannot be fulfilled by the server.
5xx Server errors: These status codes indicate that the server failed to fulfill a valid request.
Headers

HTTP headers are key-value pairs that provide additional information about a request or response. They are divided into two categories:
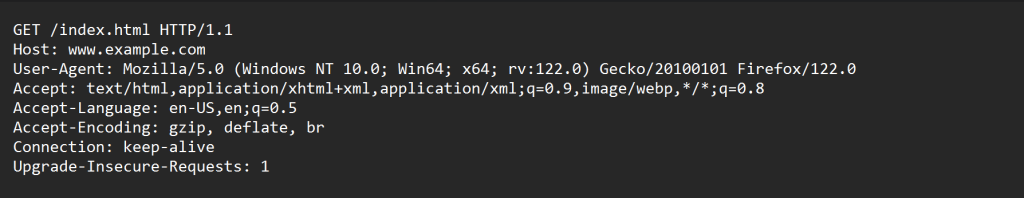
HTTP Request headers: They contain information about the client, the requested resource, and any preferences for the response. Examples include the User-Agent, which identifies the client software, and the Accept header, which specifies the desired media types.
HTTP Response headers: They contain information about the server, the requested resource, and any applicable conditions. Examples include the Content-Type, which specifies the media type of the resource, and the Content-Length, which indicates the size of the resource in bytes. Other important response headers include Cache-Control, which provides caching directives, and Set-Cookie, which is used to send cookies from the server to the client.
Client-Server communication

HTTP Request
An HTTP request message sent by a client (e.g., a web browser) to a server, asking for a specific resource or action. The request consists of the following components:
- Request method: The HTTP verb (e.g., GET, POST) that specifies the desired action.
- URL: The address of the resource the client is requesting.
- Headers: Key-value pairs that provide additional information about the request, such as the client’s preferences or metadata about the resource.
- Body: Optional data sent to the server, typically used in POST or PUT requests.
For example, when you enter a URL into your web browser, it sends an HTTP GET request to the server, asking for the associated resource.
HTTP Response
An HTTP response is a message sent by the server to the client in response to an HTTP request. The response contains the following components:
- Status code: A three-digit number indicating the outcome of the request (e.g., 200 for success, 404 for not found).
- Headers: Key-value pairs that provide additional information about the response, such as the type of resource or any applicable conditions.
- Body: The actual resource or data requested by the client, such as an HTML document, image, or JSON data.
The client processes the response, rendering the resource or taking appropriate action based on the status code and headers.
Web browsers and HTTP
Web browsers are the primary clients that interact with HTTP. They use HTTP to request and retrieve resources from web servers, allowing users to navigate and interact with websites. Browsers interpret the resources they receive, rendering HTML documents, images, and other media types to create a visually rich and interactive experience for the user.
Browsers also handle user input, such as form submissions, by generating appropriate HTTP requests (e.g., POST requests) to send data to the server. They manage cookies, which are small pieces of data stored on the client side to maintain the state between HTTP requests and handle redirects based on response headers and status codes.
Application programming interfaces (APIs) and HTTP
HTTP is not limited to web browsers and servers; it is also widely used as the foundation for application programming interfaces (APIs). APIs allow different software applications to communicate and exchange data over the internet.
APIs typically use the same HTTP methods, status codes, and headers as traditional web-based communication but often return data in a structured format, such as JSON or XML, rather than HTML. This allows developers to build applications that can easily consume and interact with the data provided by the API.
For example, a weather app might use an HTTP GET request to retrieve weather data from an API, which response with JSON data containing the current temperature and conditions. The app can then parse and display the data to the user in a meaningful way.
Secure HTTP (HTTPS)
While HTTP is an incredibly powerful and versatile protocol, it has one major drawback: it is not secure by default. Data transmitted over HTTP is sent in plaintext, making it vulnerable to interception and tampering by malicious third parties. To address this issue, Secure HTTP (HTTPS) was introduced, providing a secure and encrypted way to exchange data between clients and servers.
HTTPS is essentially HTTP wrapped in a layer of security, ensuring that data is encrypted before being transmitted over the internet. This protects sensitive information, such as login credentials, payment details, and personal data, from eavesdropping and tampering.
Transport Layer Security (TLS) and encryption
The security provided by HTTPS is achieved through the use of Transport Layer Security (TLS), a cryptographic protocol that encrypts data transmitted over a network. TLS, and its predecessor Secure Sockets Layer (SSL), use a combination of public-key and symmetric-key cryptography to secure the connection between clients and servers.
When a client connects to an HTTPS-enabled server, a TLS handshake occurs, during which the client and server exchange public keys and establish a shared secret key for symmetric encryption. Once the secure connection is established, all data exchanged between the client and server is encrypted using this shared secret key, ensuring confidentiality and integrity.
Benefits of HTTPS
There are several significant benefits to using HTTPS instead of HTTP for web communications, including:
- Privacy and security: HTTPS encrypts data exchanged between clients and servers, protecting sensitive information from interception and tampering.
- Authentication: HTTPS allows clients to verify the identity of the server they are communicating with, ensuring that they are connecting to the intended destination and not a malicious imposter.
- Integrity: HTTPS prevents data from being modified in transit, ensuring that the information received by the client is the same as the information sent by the server.
- SEO and trust: Many search engines, including Google, prioritize HTTPS-enabled websites in their search results. Additionally, modern web browsers often display warnings or visual cues for non-secure HTTP websites, potentially deterring users from visiting them.
Given these benefits, it is highly recommended that website owners and developers use HTTPS for all web communications to provide a safe and secure browsing experience for their users.
Performance optimizations
While HTTP is designed for efficient communication between clients and servers, there are several techniques that can be employed to further optimize the performance of web applications and reduce the latency experienced by users. Some of these techniques include caching, compression, Content Delivery Networks (CDNs), and server-side optimizations.
Caching
Caching is a technique used to store a copy of a resource or response, allowing it to be quickly served for subsequent requests without the need to retrieve it from the server again. This can significantly reduce the latency experienced by users and decrease the load on the server. Caching can be implemented at various levels, such as in the client’s browser, on intermediate proxies, or on the server itself. HTTP headers, such as Cache-Control, ETag, and Last-Modified, can be used to control the caching behavior and ensure that the client always receives up-to-date resources.
Compression
Compression is the process of reducing the size of data before transmission, enabling faster transfer times and reducing the bandwidth required. Many web servers and clients support compression using algorithms like gzip or Brotli, which can significantly reduce the size of text-based resources, such as HTML, CSS, and JavaScript files. HTTP headers, such as Content-Encoding and Accept-Encoding, can be used to negotiate the compression algorithm used between the client and server.
Content Delivery Networks (CDNs)
A Content Delivery Network (CDN) is a distributed network of servers that cache and serve content from multiple locations around the globe. CDNs can help improve the performance of web applications and web pages by serving resources from a server geographically closer to the client, reducing the latency associated with long-distance data transfers. Additionally, CDNs can help distribute the load of serving static resources, such as images and stylesheets, freeing up the webserver to focus on processing dynamic content and requests.
Server-side optimizations
Optimizing the server-side components of a web application or a web page can also lead to significant performance improvements. Some common server-side optimizations include:
- Load balancing: Distributing incoming HTTP requests across multiple servers can help manage the load and prevent any single server from becoming a bottleneck.
- Database optimization: Ensuring efficient database queries and indexing can reduce the time it takes to retrieve and process data, improving the overall responsiveness of the application.
- Resource minification: Minifying resources, such as CSS and JavaScript files, can reduce their size and improve the time it takes to download and process them.
Future developments and trends
As the foundation of the World Wide Web, HTTP is continuously evolving to adapt to the ever-changing landscape of web development and user demands. In this section, we will explore some of the future developments and trends related to HTTP, including the adoption of HTTP/3, new technologies, and protocols, and their impact on web development.
HTTP/3 adoption
HTTP/3 is the latest iteration of the HTTP protocol, which brings significant improvements in performance, security, and efficiency. One of the primary changes in HTTP/3 is the replacement of the underlying transport layer from TCP to QUIC, a new transport protocol designed to reduce latency and improve connection reliability. As more web servers and clients implement HTTP/3, users can expect faster and more secure web experiences.
The adoption of HTTP/3, however, may take some time as web servers, browsers, and other HTTP clients need to be updated to support the new protocol. Developers and web administrators should keep an eye on the progress of HTTP/3 adoption and consider implementing it in their applications and infrastructure to take advantage of its benefits.
New technologies and protocols
In addition to HTTP/3, other new technologies, and protocols are emerging that could influence the future of web development. For example, WebTransport is a protocol that aims to provide low-latency, multiplexed, and secure communication between clients and servers, potentially offering a more efficient alternative to WebSockets for real-time applications.
Furthermore, innovations in security and privacy, such as DNS over HTTPS (DoH) and Encrypted Client Hello (ECH), continue to improve the safety and confidentiality of web communications.
As these new technologies and protocols mature and gain adoption, developers should stay informed about their potential impact on web development practices and the user experience.
Impact on web development
The ongoing evolution of HTTP and related technologies will continue to shape the way web applications are developed and delivered. As a performance, security, and efficiency become increasingly important, developers must stay up-to-date with the latest trends and best practices.
Embracing new protocols, such as HTTP/3 and WebTransport, can help developers build faster and more responsive web applications that better meet the expectations of today’s users. Additionally, implementing the latest security and privacy technologies can protect users’ data and ensure compliance with industry standards and regulations.
In conclusion, HTTP is a fundamental building block of the internet that continues to evolve and adapt to the needs of users and developers. Staying informed about the latest developments in HTTP and related technologies can help web developers create innovative, secure, and efficient web applications that deliver a positive user experience.